Can My JavaScript Access Your Page Elements?
We all know that by using JavaScript you can do many things, for example read elements on a page, analyze the DOM, etc. Now assume that you logged into facebook.com and in another browser tab visited mysite.com. The question is can a script present in mysite.com access the elements on the page loaded by facebook.com? The answer is a big NO. Imagine the chaos it would cause if the answer was yes! But the scripts loaded by facebook.com can happily access the page elements. So how does the browser decide which script can access which page?
This is where Same Origin Policy comes in! SOP is one of the most important security concepts that govern how the modern web browsers work. This article explores SOP, including SOP rules and some techniques to bypass SOP.

11 courses, 8+ hours of training
So what is Same Origin Policy?
Same Origin Policy permits scripts running on pages originating from the 'same site' or 'same origin' to access each other's DOM with no specific restrictions, but prevents access to the DOM on different sites. So the how does browser identify whether the script and the page are from 'same origin' or not? The origin is calculated based on the combination of scheme, host and port. For example, the scheme, host and port for https://www.facebook.com:8080/ are calculated as below:
Scheme: https || Host: facebook || Port: 8080
Browsers consider two resources to be of the same origin if and only if all these values are exactly the same. For example https://www.facebook.com:8080/ and https://www.carrers.facebook.com:8080/ are not the same origin because the host is different.
Note: IE browser has two exceptions while checking for same origin:
-
IE doesn't include port while calculating 'origin'
-
Same origin policy is not applied for sites which are under the highly trusted zone.
Also note that SOP is not just limited to JavaScript. It also applies for XMLHttpRequest, cookies, Flash, etc. We will see more about this in the below sections.
Exceptions to SOP and their risks
SOP poses significant problems to large websites which use multiple domains (due to the differences in the hostnames). Hence there are some exceptions which can be used to relax it.
-
Scripts that set domain to the same value
You can use JavaScript to set the value of document.domain property. If two pages contain scripts which set the domain to the same value, the SOP is relaxed for these two windows, and each window can interact with the other. For example, consider the earlier scenario where a script present on https://www.carrers.facebook.com/ cannot access the DOM of a page loaded by https://www.facebook.com/. Now if this script (present on https://www.carrers.facebook.com/) sets its document.domain to www.facebook.com then the script can happily access the DOM. Also note that a script cannot set the value of document.domain to any hostname. It can set the value only to a suffix of the current domain.
Risk: This is relatively safe because we are only talking about sub domains of a site. So the scope for someone exploiting this is relatively low, unless the sub domain is compromised.
-
CORS [Cross Origin Resource Sharing]
CORS is a HTML5 feature that allows one site to access another site's resources even if both are of different domains. Hence with CORS, JavaScript on a webpage can initiate an AJAX request to another site. To allow this process, the server which implements CORS adds an HTTP header named 'Access-Control-Allow-Origin: www.xyz.com' in the response. Now xyz.com, even though is not of same origin, can access this server's pages.
Risk: Developers often tend to use '*' to get things working. CORS, being a relatively new concept, is often misunderstood. If a site sets Access-Control-Allow-Origin:* it means an attacker can initiate an AJAX request to this site with his JavaScript and can access the resources. Hence, while security testing an HTML5 site which has CORS enabled, look for Access-Control-Allow-Origin header to check if it allows only the allowed sites.
-
CDM [Cross Document Messaging]
CDM or Cross Document Messaging is also one of the features introduced in HTML 5. This feature allows documents to communicate with one another across different domains. For example, Document A present on www.abc.com can communicate with document X present on www.xyz.com (assume it's present as an iframe) by issuing the below request from JavaScript:
[javascript]
var c = document.getElementsByTagName('iframe')[0];
c.contentWindow.postMessage('Hiee', 'http://www.xyz.com/');
[/javascript]Upon receiving this request, the script present on www.xyz.com can respond back using the event listener.
[javascript]
function receiver(event) {
if (event.origin == 'http://www.abc.com') {
if (event.data == 'Hiee') {
event.source.postMessage('how are you?', event.origin);
}
else {
alert(event.data);
} } }
[/javascript]Risk: If the origin checking of the sender site is not done properly, there is a chance to run malicious code from other domains. It is also recommended to check the format of the incoming data to make sure that it is in the expected format.
-
JSONP
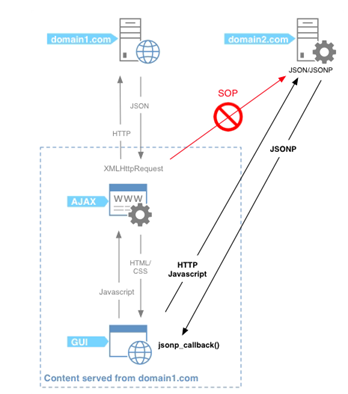
Repeating the golden rule - You cannot make a cross-domain Ajax request to update a current page. Here it is important to note that SOP does not restrict a site from loading JavaScript files from a different domain. With JSOP, by adding a <script> element to the page, you can load a JSON response from different domain. Because the code is loaded by the <script> tag, it can be normally executed. The below figure sums up everything!

Risk: Suppose a page hosted on abc.com uses JSONP to access services provided by xyz.com, then the site abc.com has to completely trust xyz.com. From a security perspective, excessive trust on other sites is never good. If xyz.com is malicious, it can run malicious code on the page loaded by abc.com. Also a malicious page can request and obtain JSON data of another site by using the <script> tag and hence can be used to launch CSRF attacks.
Getting Around SOP
There are ways to turn off same origin policy in browsers. This can be exploited by attackers during targeted attacks on certain individuals. If an attacker can have physical access to the target system, he can turn off the SOP in that browser and can then launch his attack later to steal certain information from the websites browsed by the user. Below are the options to turn off SOP in different browsers.
Internet Explorer:
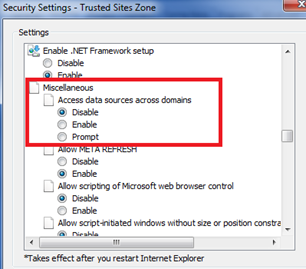
• Go to the Security tab. For the current zone click the 'Custom level' button.
• In the next window, look for 'Miscellaneous > Access data sources across domains' and set it to "Disable".

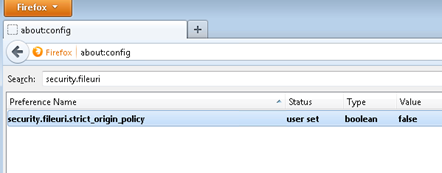
Mozilla:
• Open the Mozilla browser and enter 'about:config'
• Search for security.fileuri.strict_origin_policy and change the value to false by double clicking it, as shown below.

Google Chrome:
• Start the chrome by passing the below argument:
C:Program FilesChromeChrome.exe --disable-web-security
Safari:
• Start the Safari by passing the below argument:

11 courses, 8+ hours of training
C:Program FilesSafariSafari.exe --disable-web-security